Tumblr jQuery Plugin
So youâve got a Tumblr account and want to display it on your website.
This script will allow you to put a tumblr feed onto your website using jQuery.
Head on over too http://www.tumblr.com/goodies to check out their API.
Fortunately, the awesome folks at Tumblr provide us XML and JSON feeds that we can customize (see http://www.tumblr.com/docs/en/api. This script will show you how to parse the JSON from http://demo.tumblr.com/api/read/json?callback=?.
- 1. Add the following to the body of your page.
<!-- Tumblr --> <div id="tumblrFeed"></div> |
- 2. Add the following to the head of your page.
<script type="text/javascript" src="jquery-1.4.4.min.js" ></script> <script type="text/javascript" src="date.js" ></script> <script type="text/javascript" language="javascript" src="http://assets.tumblr.com/javascript/tumblelog.js?16"></script> <!-- tumblr --> <link rel="stylesheet" href="tumblr.css" type="text/css" media="screen" /> <script type="text/javascript" src="tumblr.js" ></script> |
The magic occurs in the tumblr.js method so download the Source Code and check it out.
Also available on GitHub.
Make sure you point it too your own Tumblr blog.
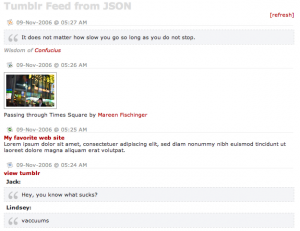
Or see a Demo.








Comments are closed, but trackbacks and pingbacks are open.