
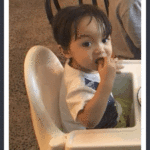
Slide an image back and forth using jQuery
Say you want slide an image so that you only show part of it at a time. Why? Well for comedic effect Have a play here https://jsfiddle.net/pootie/qaxv3ohy/21/

Simple eye catching link effect
We used this simple effect to immediately draw attention to a link. Here is the jsfiddle

Subtle waiting effect for buttons
A simple waiting effect that can be used for lengthy operations. Fiddle: http://jsfiddle.net/pootie/7z5Sj/

lightbox rotate image using jqueryrotate
If you’ve ever wanted to be able to rotate lightbox images, here’s an example that uses lightbox2 and jqueryrotate. Fiddle http://jsfiddle.net/pootie/EBLc7/

jQuery Scrambling Text Effect
An interesting text effect I came up with to use as a under construction page. Fiddle http://jsfiddle.net/pootie/BsR4A/

jQuery capture ‘Enter’ key in text field
Fiddle http://jsfiddle.net/pootie/8wGFe/2/ Code $(document).ready(function() { $(’#searchBox’).keypress(function(event){ var keycode = (event.keyCode ? event.keyCode : event.which); if(keycode == ’13’){ alert(’You pressed a "enter" key in textbox’); } }); }$(document).ready(function() { $(‘#searchBox’).keypress(function(event){ var keycode = (event.keyCode ? event.keyCode : event.which); if(keycode == ’13’){…

Tumblr jQuery Plugin
So youâve got a Tumblr account and want to display it on your website. This script will allow you to put a tumblr feed onto your website using jQuery. Head on over too http://www.tumblr.com/goodies to check out their API. Fortunately, the…